Architecture of Web-based systems
Client Server and 2 tier Web Architectures
Typically, when you are browsing the
Internet, you will be using Web Browser software
such as Internet Explorer or Mozilla Firefox. The computer which is running a
browser is called a client, whilst the
machine which is providing Web pages is called a server.
When you dial up to an Internet Service
Provider (
This simple scenario, where the Web server is
connected to one or more clients is known as a 2 tier architecture model.
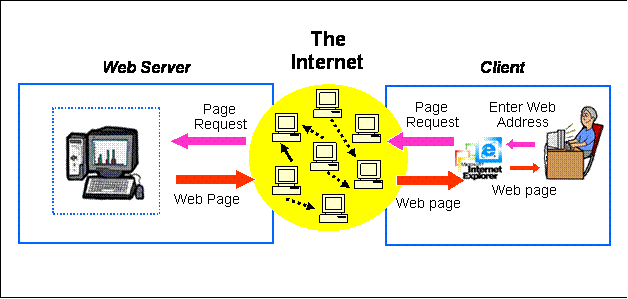
Figure B below demonstrates how Web pages are
accessed via a browser, using a 2 tier architecture.
Figure B - A simple diagram of 2 tier Client/server architecture

3-Tier architectures
Generally computing applications consist of three
different and distinct types of functionalities.
Data
Management Functional
Logic Presentation
Services
- Presentation
Services: These manifest themselves in the form of information display and
user data input facilities. Generally the front-end for user interaction. For example logging in requires interaction
in the form of collecting username and password information using a HTML-form.
- Functional
logic: Every application includes
some data processing and this may also involve database
interactivity. For example user
authentication requires the logic unit to read username-password
combinations from a database and compare until a good comparison
(hopefully) is arrived at.
- Data
Management: Data, its storage,
insertion and retrieval, its management and alteration is central to
computing applications. For example
a database management system (DBMS) is required for the management of
usernames and associated passwords, their owners, etc.
Figure C - An illustration of a 3 tier architecture
model





1st tier- Web browser 2nd tier- Web server 3rd tier- Data storage
n-Tier Architectures
It is also
important to note that Web application architecture sometimes is referred to as
multi-tier. In effect we could have more
than 3-tiers in circumstances when the Web server requires to access one or
more application servers for specialised services. This is known as n-Tier
architecture
Each
layer within an N-tier architecture could be thought of as 'logical components'
interacting with the layer above or below. Layers provide a means of grouping
functionality within the application structure.
Some
benefits of this approach include flexibility of component location - each
layer may be held on a different server, this facilitates scalable applications
capable of handling heavier server loads. Additionally each layer is
encapsulated making it possible to change one layer without affecting another.
Activities; Learning
Checkpoints
|
Learning Checkpoint 1
|
|
What are the differences between a static website and a Web application?
Explain your thinking (create a list of differences if you wish)
|
Answer:
|
|
|
Learning Checkpoint 2
|
|
Generally computing applications consist
of three different and distinct types of functionalities. What are these?
|
Answer:
|
|
|
Learning Checkpoint 3
|
|
There maybe many variations of web-based
systems architecture. What are the
different types (the various ways we can distribute) of client-server
architecture?
|
Answer:
|
|
|
Learning Checkpoint 4
|
|
How many tiers may a static and dynamic Web site have.
What are the limitations of each approach? explain your thinking.
|
Answer:
|
|
|
Learning Checkpoint 5
|
|
If we have a multi-tier application, how do you decide on the
functionality of the various tiers? How do we distribute functionalities
across the tiers? What are the factors to consider in designing the
architecture?
|
Answer:
|
|
|
Learning Checkpoint 6
|
|
What are the key benefits to adopting a 3 tier architecture for our Web applications?
Name at least 4 examples
|
Answer:
|
|